function conComas(valor) {
var nums = new Array();
var simb = ","; //Éste es el separador
valor = valor.toString();
valor = valor.replace(/\D/g, ""); //Ésta expresión regular solo permitira ingresar números
nums = valor.split(""); //Se vacia el valor en un arreglo
var long = nums.length - 1; // Se saca la longitud del arreglo
var patron = 3; //Indica cada cuanto se ponen las comas
var prox = 2; // Indica en que lugar se debe insertar la siguiente coma
var res = "";
while (long > prox) {
nums.splice((long - prox),0,simb); //Se agrega la coma
prox += patron; //Se incrementa la posición próxima para colocar la coma
}
for (var i = 0; i <= nums.length-1; i++) {
res += nums[i]; //Se crea la nueva cadena para devolver el valor formateado
}
return res;
}
Gonzalo Muro P.
Programación y otras cosas
lunes, 26 de septiembre de 2011
Separar valores con comas cada tres dígitos (miles) usando Javascript y JQuery
Publicado por
Gonzalo Muro P.
Aqui les dejo una función en Javascript para separar con comas cada tres dígitos (representación de miles) los valores en un campo de texto aunque también podría aplcarse para los labels y otros elementos.
martes, 2 de agosto de 2011
Enviar Form con Dialog de JQuery usando ASP.NET y VB
Publicado por
Gonzalo Muro P.
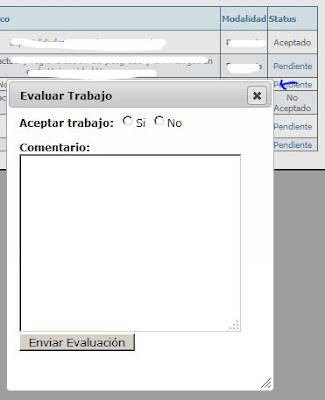
Dialog es una de las herramientas que nos proporciona JQueryUI. Éste “widget” es una de esas ventanitas flotantes que vemos comúnmente en sitios webs, parecidos a los tooltips.
Éstas utilidades de jQuery, realmente son útiles en ciertos casos, aumentan la funcionalidad y mejoran el diseño de nuestras aplicaciones.
Me surgió la necesidad de usar estos dialogs para agregar información extra a ciertos registros de la bd que se muestran en un GridView, en éste caso, posicionando el mouse encima de cada registro se debe desplegar el dialog y aparecer el formulario.
En la imagen anterior cuando se posiciona sobre el link Pendiente, se abre el dialog.
Suscribirse a:
Comentarios (Atom)